I. INTRO : 시작하며
이때까지 백단으로했고, 이제 프론트 단으로 유용하게 가능하다.
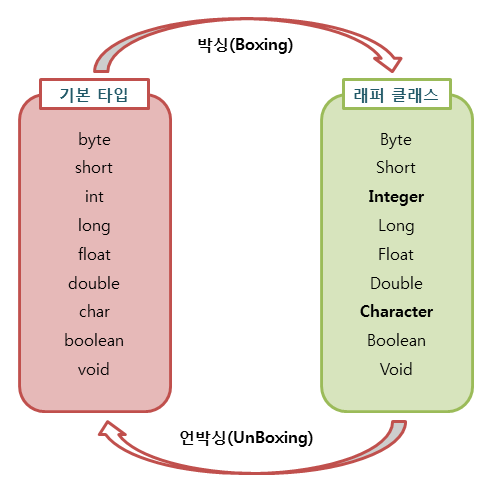
II. Wrapper 클래스
지난시간 이어서...

1.
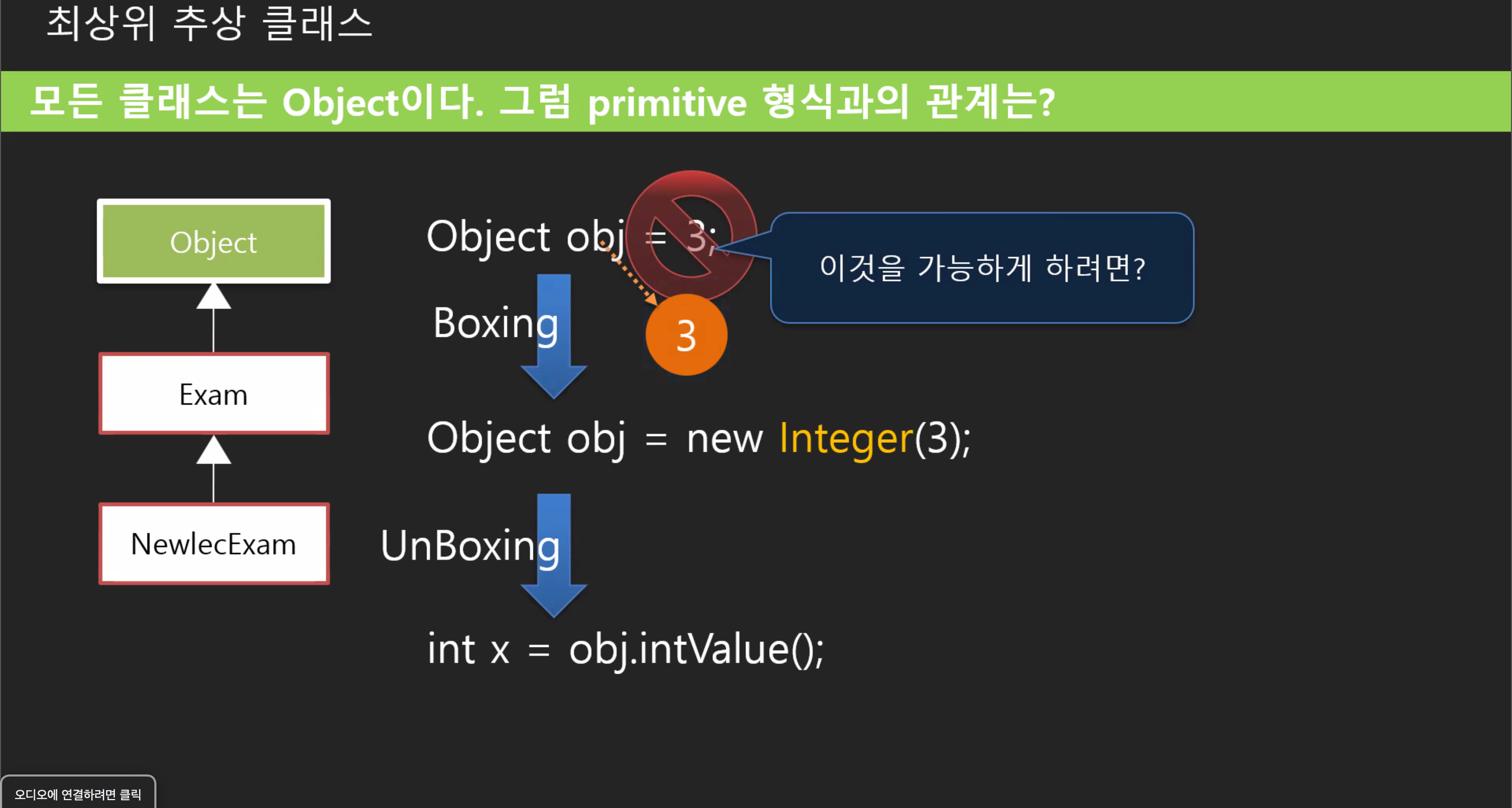
2. Boxing에 사용되는 Wrapper 클래스
이제 자바스크립트로
III. JavaScript [데이터, 컬랙션]
1. 값과 Wrapeer 클래스
(1) JS의 데이터 특징
JS는 넣는 형태가 아님 100% 참조하는 형태이다.
값변수 형식이 없어서 모든것은 객체화 되어있음
참조형식도 언급하지 않는다.
그래서 컴파일러에 의한 오류확인 불가능하고, 실행환경에 의한 오류를 확인할 수 있다.
(2) 참조변수의 기본값?
이 경우 참조가 가진 기본값은? 자바는 null / JS 는 undefined이다.
JS는 기본형이 wrapper이다.
undefine은 타입이다. "undefine" 로 비교가 안되고 undefine통째로 비교해야한다.
alert() 는 메시지를 띄우는 함수이다.
(3) 스크립트 코드 작성 영역
세곳 중 어디나 <script> 만들어서 가능
<head>
<script>
var x;
alert(x == undefined); //x 정의 되지않으면 이렇게 나옴
</script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
이 경우 JS는 구분자가 두개이다
내려쓰기, 세미콜론 선택하면된다. 다만 혼용은 지양해야한다.
그래서 자바가 좋을수 있는 이유이다. (옵션이 多)
(4) JS 자바 차이
Wrapper 씀으로서
정수 실수 구분 X / 문자 문자열 구분 X ( '' / "") => 기준이 모호
2. Array 객체
(1) Array객체가 가지는 기능 4가지 (저저저저)
1) index 기반의 저장소
-인덱스를 이용한 데이터관리 : List
배열의 크기를 필요한 만큼 생성이 가능하다.
즉 최초에 공간을 최소화하고 이후 필요만큼 늘릴수 있다 => 컬렉션
즉 컬렉션은 모자라면 늘려갈수 있는 능력을 가지고있다.
<script>
var x;
alert(x == undefined); //x 정의 되지않으면 이렇게 나옴
var nums = new Array();
nums[0] = 5;
nums[1] = 1;
nums[2] = 21;
console.log(nums[0]);
console.log(nums[1]);
console.log(nums);
var nums2 = new Array();
nums2[3] = 5;
console.log(nums2);
console.log(nums2.length);
</script>num2를 해도 앞 인덱스의공간도 다 만들어진다
문제가 있지않나? 싶음
긍정적으로 보면 유연할수있다만, 치명적일수도있다. 배열은 연속적인 값으로 있어야하는데, 이러면 예기치않은 문제발생
-배열 객체 초기화
하나는 크기 / 두번째부터는 초기값으로 / 문자열도 섞어서 넣을 수 있다.
// var nums3 = new Array(); //초기화
// var nums3 = new Array(5); //5개
// var nums3 = new Array(5,10,21); //각 3개의 값 생성
var nums3 = new Array(5,10,21, 'hello'); //문자열도
console.log(typeof nums3[3]);String도 타입(typeof)이 나온다.
한편 배열의 배열도 넣을수있다.
마치 이러한 배열은 톱니바퀴형 배열도 가능하다.
이런경우 이차원배열로 인덱스를 해주어여야한다.
2) stack 저장소 (LIFO : Last In First Out)
like 미로찾기에서 간 길을 적재했다가 돌아가면서 지우기
데이터를 쌓았다가 지우기
이 경우 배열은 stack처럼 쌓을 수있다.
psuh를 하는데, psuh를 하면 index가 필요없다.
var nums4 = new Array();
nums4.push(4);
console.log(nums4);
var n1 = nums4.pop();
console.log(nums4);push하면 4가 들어가고 pop을 하면 나온다.
console.log 는 4가 있다가 없어진다.
3) queue 저장소 (FIFO : First In First Out) - 버퍼링을 위한 데이터 구조
배열을 버퍼로 쓸 수있다.
앞을 빼는 함수는 ? : shift() 이다.
//큐
var nums5 = new Array();
nums5.push(6);
console.log(nums5);
var num = nums5.shift();
console.log(nums5);
4) Deque 저장소 (Double-Ended Queue)
//디큐
var nums6 = new Array(1,2,3,4,5);
console.log(nums6); //12345
nums6.push(6);
console.log(nums6); //123456
var pos = nums6.pop();
console.log(nums6); //12345
var num = nums6.shitf();
console.log(nums6); //2345
nums6.unshift(0);
console.log(nums6); //02345여기서 shift는 사기방장맵처럼 인덱스0번의 것을 바로 제거하거나 넣을수있다.
5) splice() (삭제와 대입)
접착이라는 뜻인데, 배열 간에 붙이는 것이 된다.
배열 중간에 넣을수도 있는데, 삭제여부를 선택할 수있다.
삭제만 하고 안들어갈수도있다.
즉 이러한 경우를 종합하면 배열조작할 떄 이용한다.
//접착
var nums7 = new Array(1,2,3,4,5);
//nums7.splice(2); //인덱스 2분부터 뒤에 전부다
// nums7.splice(2 ,1); //특정 인덱스 한글자만 지울 때
// nums7.splice(2 ,2); //두글자 지울 때
// nums7.splice(1 ,0 , 23); //두글자 지울 때
// nums7.splice(1,0,23,100,124); //인덱스 1번쨰에 삭제 0없이 23,100,124 넣기
nums7.splice(1 ,2 , 23); //인덱스 1번째에 2개 삭제하고 23 대입
console.log(nums7);2 : 하나만 들어가면 2번째인덱스부터 모두다 삭제
2, 1 : 2번째 인덱스 부터 한글자 만 삭제
2, 2 : 2번째 인덱스 부터 두글자 만 삭제
1, 0, 23 : 1번째 인덱스에 지우지 않고 그 사이에 23대입
1,0,23,100,124 : 1번째 인덱스에 지우지 않고 그 사이에 순서대로 23,100,124 대입
1,2,23 : 1번째 인덱스에 2개의 수를 지우고 23를 대입
이것은 JS에 매우 무시무시한 기능이다.
2. Object 객체
(1) Object의 기능
얘는 객체를 만들고 속성, 메소드를 붙일 수 있다.
(2) Object객체의 Expand 특징 : ES5에서는 객체를 동적으로 생성한다.
1) 생성
var exam = new Object(); //expand Object
exam.kor = 30;
exam.eng = 70;
exam.math = 80;
alert(exam.kor + exam.eng);2) 주의
이 부분이 JS할 때 주의할 부분이다.
실수 할 수도있다. 이 경우 exam.kor VS exam.Kor 로 대소문자 때문에 문제생김
★JS할때 덜렁대지마
3) '-' 가능할까?
[" - "] 로 가능하다.
// 변수명 자유롭게
var exam2 = new Object();
exam.kor = 20;
alert(exam["kor"] = 50);
alert(exam["ko-r"] = 60);변수명으로 할수 없을 때 이렇게 가능하다.
4) 객체의 속성 제거하기
delete 는 속성을 삭제하는 것이다.
//객체의 속성 제거하기
var exam3 = new Object();
exam3.kor = 30;
console.log(exam3);
delete exam3.kor;
console.log(exam3);
이 외에도 배열도 제거할수도있다.
var a = [1,2,3,4,5];
delete a[1];
console.log(a[1]);1번째 배열은 undefined
key value를 담았다가 삭제할수도있다.
var a = {"name" : "모재" , "age" : "29" };
delete a["name"];
console.log(a["name"]);undefined
데이터 손실 때문에 배열에 key 가 존재하지 않지만 값과
2. JSON
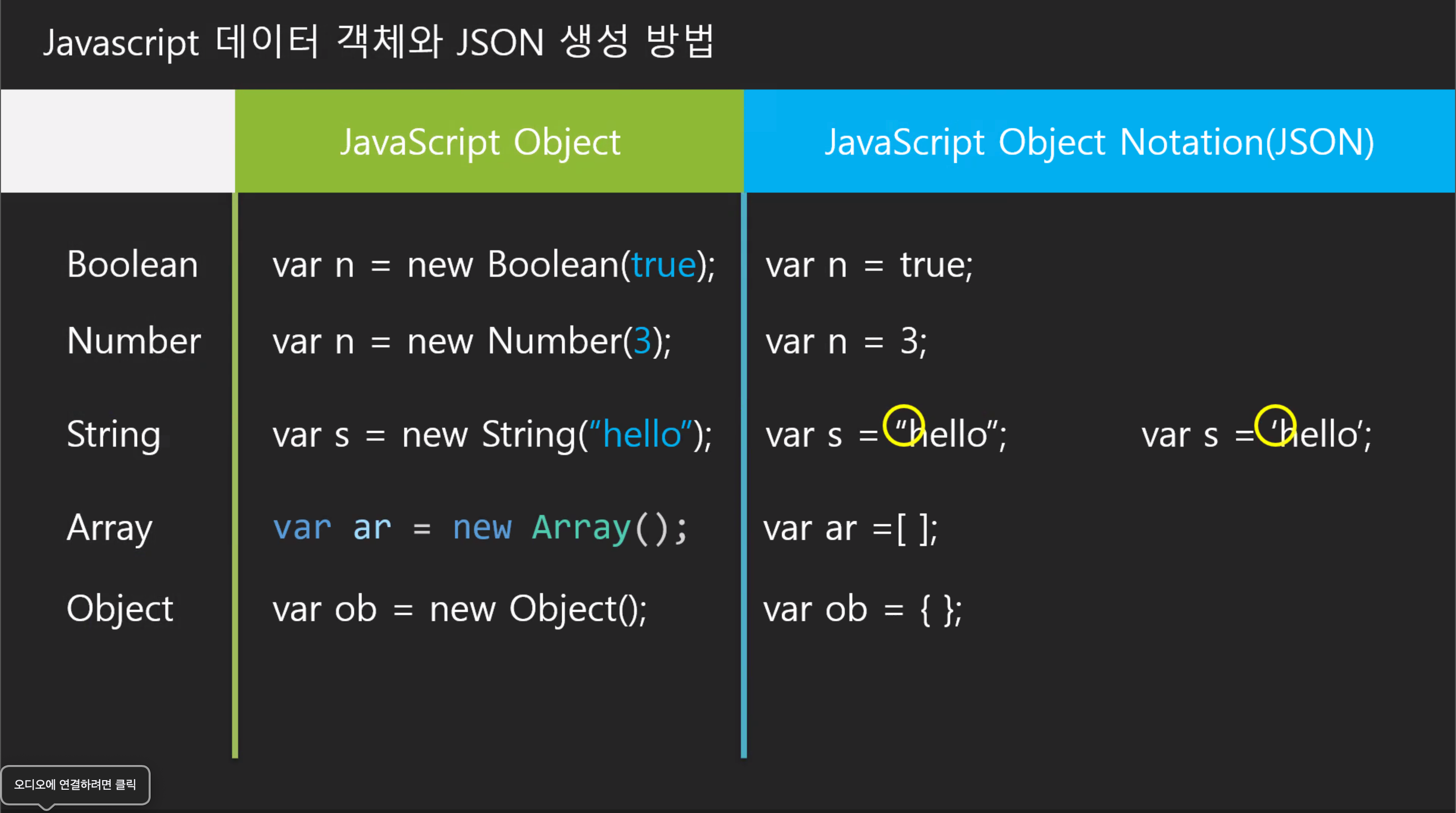
(1) 표기법
간단한 표기법 으로 같이 제공된다

우리는 간략한 JSON으로 쓰는것이 바람직하다.
이러한 표기법은 JS이기 때문에 가능하다. 다만 파이썬이나 자바에도 가능하다.
그 외에도 통계용으로 공공데이터 XML / JSON / CSV 가 있다.
데이터 구분하는 구분자로서 위 세가지를 많이쓴다.
데이터 표기할때 json이라고 하는데 JS에서 유래하였다.
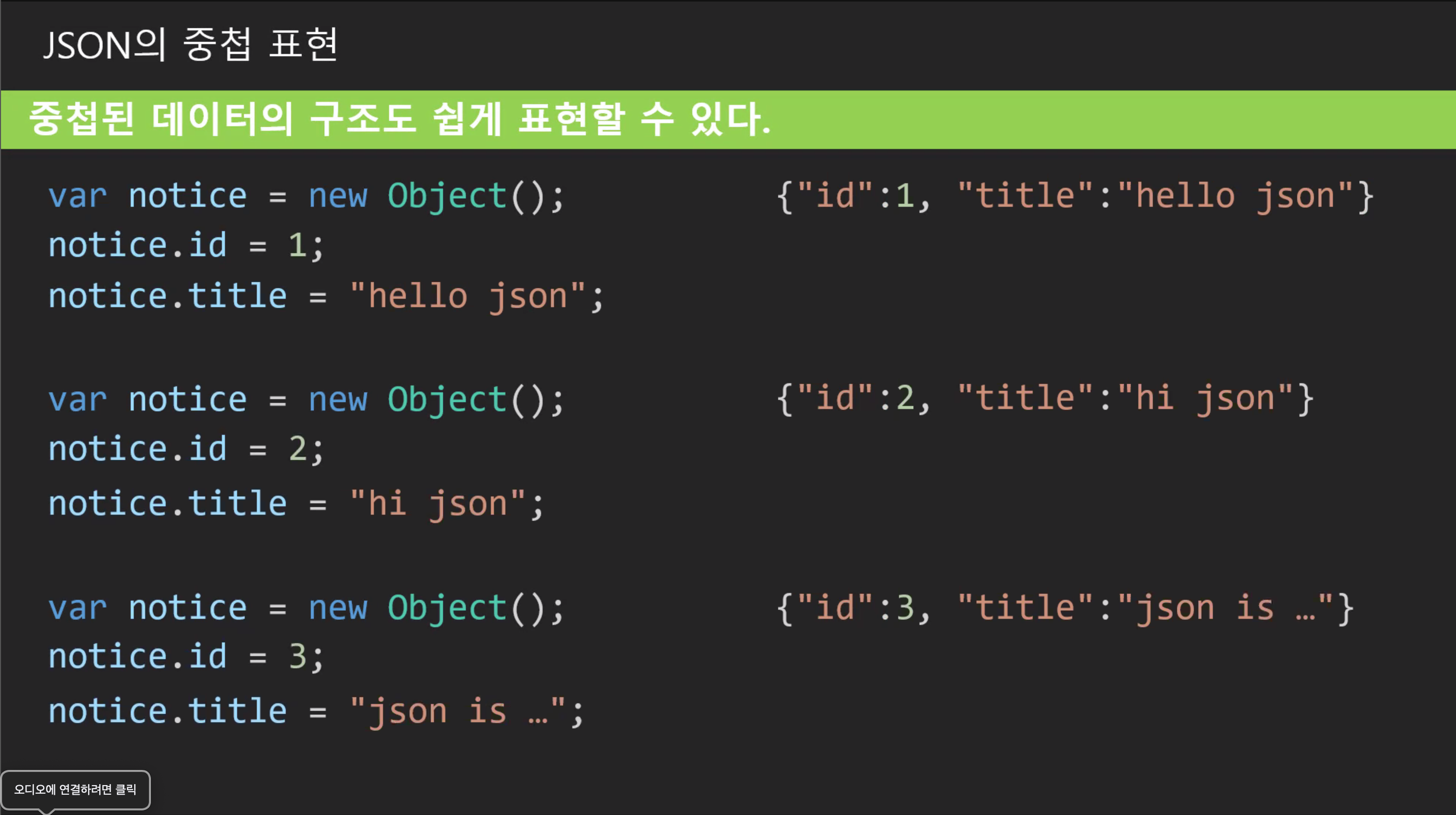
(2) JSON의 중첩표현 : 중첩된 데이터의 구조도 쉽게 표현할 수있다.

객체 표현
바보 VS 안바보
객체들을 묶으면 배열이 된다.(위 notice 객체 세개 괄호로 또 묵어주는 방식)
그리고 배열 인덱스로 특정객체를 가지고올수있다.
(3) 데이터를 구분하기 위한 표현방법 : XML, CSV, JSON
승객많이 운전수(데이터 입력 틀) 적게 해야하는데 JSON이전에는 운전수가 많아
JSON은 깔끔하게 가능하다. (승객이 많게)
(4) JSON 파싱 : eval() evaluates 또는 executes 해주는 도구
1) 파싱 eval
-1
eval 이란 문자열이 코드라고 가정하고 평가해서 실행 [코드안코드?]
원격으로 데이터 가져올 때 의도한것은 배열이지만, 모든것은 문자열이다.
//파싱
var exam4 = "[3,5,3,2]";
alert(exam4[2]);
var exam4 = eval("[3,5,3,2]");
alert(exam4[2]);출력으로 , (3과 5사이)가 나온다.
아래는 3이 나온다.
-2
eval("var x = 3+5");
alert(x);이 경우 출력으로 8 이 나온다.
-3
이는 코드 인젝션 기능이라고 불린다. 지금은 인젝션 가능하게 잘 쓰지는 않는다.
eval 은 부담이된다. 코드를 실행해주기때문에 위험하긴하다
문자열로 JSON왔을 때 eval 을 쓰면 효과적이다
즉 아래와 eval 을씀
var exam4 = eval("([3,5,3,2])");
alert(exam4[2]);완전한 문장으로서 괄호 () 도 써 주어야한다.
데이터를 객체화할수 있으나 사용을 지양해야 함
eval 을 이용하면 보안에 위험하다
왜냐하면 클라이언트가 악의를 품고 request를 할때 소스코드로 하면은 eval은 이를 읽고 코드를 실행해서 모든 데이터를 다 가져가 버릴 수 있기 때문이다. (like SQL 인젝션)
2) JSON을 파싱
그래서 ES6는 JSON형식을 파싱하는 기능이 추가되었다. (search : mdn json parse)
" " 더블쿼테이션 사이에 문구를 파싱해준다.
var data = JSON.parse("[3,5,3,2]");
alert(data);반대로도 가능하다.
JSON.stringify() : JSON 문자열로 변환
IV. JavaScript [연산]
1. 산술
이중 == 와 ===차이
var str1 = "hello";
// var str2 = "hello";
var str2 = new String("hello"); //JS는 모든게 객체
console.log(str1 == str2);
//그래서 자바와 달리 true임
//자바는 객체 VS 참조비교이다. 자바는 equal로 한다.
//JS는 ==이다 (값비교용)
//그렇다면 ===는 객체 까지 비교이다.
console.log(str1 === str2);2. 논리값
Truthy VS Falsy
C는 조건문에 0이 아니면 다 true 이다.
java는 없앴다. 그러나 JS는 부활시켰다.
(1) OR연산
왜 부할? 논리연산자를 만나면 신기한 기능 함 (OR 연산일 때)
우선 순서는 피연산자를 불린형으로 변환하고
변환한 값이 true이면 원래값으로 리턴
flase이면 다음으로 넘어감
if('cat' || 'dog')
console.log("real");이 경우 real 이 출력된다.
console.log('cat' || 'dog');이 경우 처음 만나는 true 값이 출력된다.
var result = null || 0 || undefined || '' || ' '
console.log(result)두번째 ' ' (띄어쓰기 있음)
부모찾기나 기본값 설정 때 주로 이용한다.
(2) &&연산
- && (처음으로 거짓이 되는 값을 찾으시오. 못찾으면 마지막값 대입)
둘다 참이면 뒤에것이 나온다.
이는 앞과 마찬가지로 하되, flase이면 원래값으로 반환하는것이다.
- 용도 : 기본값 설정
//기본값 입력에 따라 달리 하는법
var x = null;
var name = x || "newlec";
//만약 null이 왔다면, 뒤쪽의 기본값이 있기를 원해
console.log(name);x에 기본값을 입력받지 못하면 newlec이 출력됨
(3) ?? 연산 : Nullish coalescing operator
//nullish
var foo = null ?? 'default String';
console.log(foo);
//'default String' (왜?)
var baz = 0 ?? 42;
console.log(baz);
//0이는 || 과 유사해보일수 있다.
그러나 차이는 ||는 truthy를 반환해준다 / ?? 는 정의된 값을 반환해준다.
예
let height = 0;
alert(height || 100); // 100
alert(height ?? 100); // 0
(4) 숫자 산술연산 그리고 Nan (Not a Number)
1)숫자 산술연산
//숫자 산술연산
var x = 3;
var y = '3';
console.log(x + y); //문자로 나옴
console.log(x * y); //곱셈의 경우 문자가 숫자로 바뀐다
var x = 3;
var y = 'a';
console.log(x * y); //Nan
2)NaN()
NaN은 문자를 숫자로 바꿀 때 숫자로 바꿀수 없다. (숫자가 아니여서)
NaN은 연산자로 호출이 안된다
if(NaN === x * y )
console.log("오류오류")그래서 오류오류가 안 뜬다. 즉 이렇게 쓰는것이 아니고 별도의 함수가 있다
이경우 isNaN()으로 해서 물어보아야한다.
isNaN(x * y)
console.log("오류오류")V. JavaScript [제어구조]
1. 반복문
i,v,k는 규약일 뿐 연산자가 아니다. 그 외 in of가 연산자이다.
for - in /for - of
<배열에서>
in은 인덱스를 출력
of는 값을 출력한다.
var ar = ["철수", "영희", "맹구", "동천"];
for(i in ar)
alert(ar[i]);
for(v of ar)
alert(v);for(i in ar)
index(i) 출력
배열의 인덱스를 출력한다
for(v of ar)
value(값) 출력
for - in /for - of
<객체 프로퍼티의 경우>
in은 key값을 출력한다.
of는 안나오는것이 정상이다.
var record = {kor:30 , eng:40 , math:50};
for(var k in record)
alert(k);
for(var k in record)
alert(record[k]);
for(var v of record) //이거는 안나오는게 정상임
alert(v); //이터레이터가 포함되어서 안되는게 정상임
1. 보충
(1) JS의 Wrapper VS JAVA의 Wrapper -X

JAVA
What (정의) : 원시형(기본형)변수를 객체로 포장해준다.
Why (존재이유) : 메소드 인수에 객체만요구하는 경우 기본데이터를 그대로 이용할수 없기 때문이다.
How (방법) : 자동화 여부에 따라 다르다. 별도의 Integer / Character 처럼 기본 자료형을 대문자로 시작하면된다.
e.g. (예) :
Integer num = new Integer(17); // 박싱
int n = num.intValue(); // 언박싱
System.out.println(n);
Character ch = 'X'; // Character ch = new Character('X'); : 오토박싱
char c = ch; // char c = ch.charValue(); : 오토언박싱
System.out.println(c);
JS
What (정의) :
Why (존재이유) :
How (방법) :
e.g. (예) :
(2) JSON - O
이전에 판교뚜벅쵸가 json에 대해서 언급했던것이 생각났다. 반가웠다.
(3) eval - O
상동 -> JSON parsing이용
(4) JS object - X
(5) 이중 == 와 === - X
2. 회고
1) 자바스크립트를 들어오는데 자바스크립트 자체에서 래퍼클래스를 언급하면서 객체화 된다고하는 지점에서 이해가 안된다.
좀 더 생각해보자
2) 과거에 자바에서 객체간 비교를 할때 그 내용에 대해서 상당한 시간이 지나서 그런지 기억이 잘 나지 않는다.
그러다보니 == 과 ===의 차이를 구분하기가 어렵다
3) || && ?? 이거 세개가 흥미롭다
트루시 팔시와의 조화
'배움 __IL > TIL 1기' 카테고리의 다른 글
| TIL : 23번째- 221229 [12-5-목] (1) | 2022.12.29 |
|---|---|
| TIL : 22번째- 221228 [12-5-수] (0) | 2022.12.28 |
| TIL : 20번째- 221226 [12-5-월] (1) | 2022.12.26 |
| TIL : 19번째- 221223 [12-4-금] (0) | 2022.12.23 |
| TIL : 18번째- 221222 [12-4-목] (1) | 2022.12.22 |